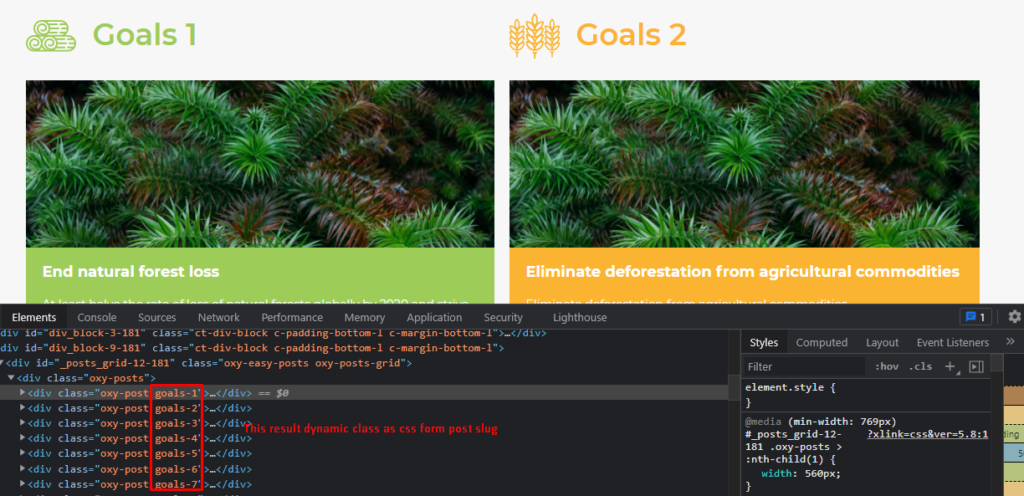
In this post, I will try create dynamic class css from slug post using easy post oxygen builder. I have layout like in below, so I will add slug from post as class css



<div class='oxy-post <?php $postId = get_the_ID(); $slug = basename(get_permalink($postId)); echo $slug; ?>'>
<div class='goal-heading'>
<?php
$image = get_field('goals_icon_outline');
if( !empty($image) ):
?>
<div class='goal-icon'>
<img src="<?php echo $image['url']; ?>" alt="<?php echo $image['alt']; ?>" class="ct-image" />
</div>
<?php endif; ?>
<a class='oxy-post-title' href='<?php the_permalink(); ?>'><?php the_title(); ?></a>
</div>
<div class='oxy-post-image'>
<img src="<?php echo get_the_post_thumbnail_url(); ?>" class="ct-image" />
</div>
<div class='oxy-inner'>
<h5><?php the_field('tagline'); ?></h5>
<?php the_excerpt(); ?>
</div>
</div>Resources: https://stackoverflow.com/questions/33842251/how-to-get-post-slug-from-post-in-wordpress